
- ADDING INPUTS TO BLOCS APP INVENTOR HOW TO
- ADDING INPUTS TO BLOCS APP INVENTOR INSTALL
- ADDING INPUTS TO BLOCS APP INVENTOR CODE
- ADDING INPUTS TO BLOCS APP INVENTOR PASSWORD
Additionally we’ll need to indicate the function associated to each GET request, i.e. This can be done for example starting from the TinyWebDB file and including into it the classes from SendMail. The combination of both services consists of merging the contents of the respective main.py files. We’ll just explain the small adaptations required for these two purposes since the services are fully explained in the above mentioned posts. The service deployed in this tutorial serves two purposes: unify both services (TinyWebDB and SendMail) and introduce security.
ADDING INPUTS TO BLOCS APP INVENTOR CODE
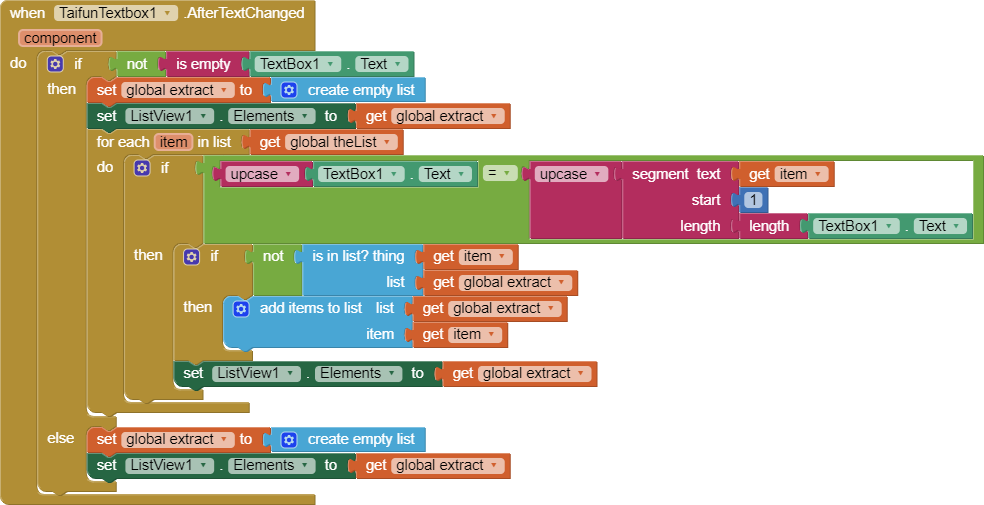
Alternatively, since both user interface and code blocks are very simple, you may consider developing the client side from scratch. The part that concerns us is just the mail sending window (see below). You’ll realise there’s some functionality that is not explained in this tutorial because this is actually a more general application (which is explained in the Login template post). with the AppEngine console)ĭownload these sources and upload them into App Inventor.

ADDING INPUTS TO BLOCS APP INVENTOR INSTALL
Installation Mail sender service (App Engine)Īssuming we really intend to provide a shared service for both the TinyWebDB and mail sending, I recommend following these steps to install the solution: For an explanation of the steps involved you may be interesed in this post: Python 2.7 migration demystified.īy the way when explaining the Web DB service we’ll also mention a useful trick to ease DB editing which you may not be aware of since the TinyWebDB describes an alternative way of doing it. This is probably more relevant for the TinyWebDB than for the mail sending itself. the ability to restrict its utilization to privileged users.
ADDING INPUTS TO BLOCS APP INVENTOR HOW TO

Therefore we’ll show an alternative way to send mails without user interaction.
ADDING INPUTS TO BLOCS APP INVENTOR PASSWORD
For example, I recently created a Login Template where it was unsuitable to show the mail prior to sending it because it contains a secret password and hence only the email receiver should be able to read it. Unluckily using the device mail client is not adequate when the mail needs to be sent without the user noticing it, or at least with minimal interaction (maybe just a notification). It’s based on the startActivity component and is extremely simple to implement as explained in the App Inventor reference documentation. App Inventor provides an easy mechanism to send mails using the client installed in the device.


 0 kommentar(er)
0 kommentar(er)
